Introducing the Jitsi Meet React Native SDK
Ever since we introduced our mobile apps to the world back in 2017 they have been backed by React Native.
Using React Native allowed us to reach feature parity quickly since all logic is shared between our web and mobile codebases, because they are not 2 different things, it’s a single codebase 🙂
Later that year, we released our native mobile SDKs to the world. These SDKs werer a thin wrapper over our React Native application, so our users could embed the entire meeting experience into their own mobile apps, with little effort.
This has been our guiding priciple since the inception of the iframe API: to privide a high-level and fully-featured component that can be integrated into other apps.
Today we are taking another step in our mobile jouney by releasing a React Native SDK.
What does this mean? Before today if you had a React Native application we provided you with no way for embedding Jitsi Meet. Now we do!
As mentioned above, our mobile apps are built using React Native and over time we received a number of requests from our community and customers to have an actual React Native SDK. We finally managed to expose it as a React Native library. It’s not that we didn’t have it in the back of our minds, but we focused on native first to cater the needs of our internal consumers.
Exposing a React Native app as a component seems easy on the surface, but being so complex and having so many dependencies made it a lot harder han we had thought. Fortunately, this all changed thanks to Google Summer of Code. We were fortunate to have Filip Rejmus take on the project and kickstart it. After his amazing work, we took over and added the final touches and now it’s available on npm.
How can I start using it?
First go and grab our package from npm and follow the setup instructions.
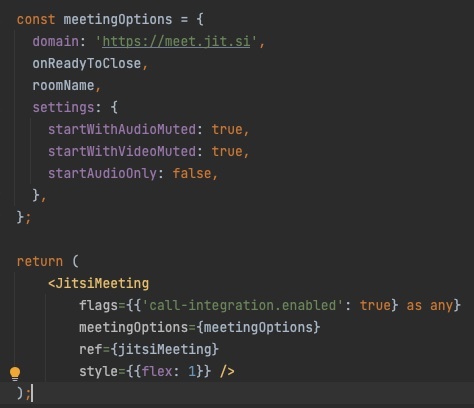
In the screenshot below you can see how easy it is to integrate and enable different meeting options into your app, by simply importing the JitsiMeeting component and adding it to your code:

You will have access to the same features as the Jitsi Meet app.


Test the sample app!
We created a sample app which integrates our brand new SDK together with react-native-navigation, check it out!
This new SDK will make it easier for our users and JaaS customers to embed video meetings into their existing React Native apps, we agerly await your feedback!
❤️ Your personal meetings team.
Author: Calin Chitu
