Introducing the Jitsi Meet React SDK
Today we are releasing an often requested feature / package from the Jitsi community. We’re happy to announce the availability of the Jitsi Meet React SDK. This new SDK simplifies the integration of the Jitsi Meet External API with applications using React. It features simple React components that allow one to embed the Jitsi Meet experience onto a React based application, with full customization capabilities.
Let’s explore how to use it!
Installation
First we’ll create a new project using create-react-app, but you can start with an application you’re already working on, just make sure it’s using React 16 or higher.
create-react-app showcase-jitsi-react-sdk
Next let’s install the SDK as a dependency to access its modules.
npm install @jitsi/react-sdk
JitsiMeeting
In App.js (in the created project) let’s import the first module:
import { JitsiMeeting } from '@jitsi/react-sdk';
We’ll instantiate the JitsiMeeting React component that requires the roomName prop, but keep in mind that you can use other props as well to get more control and enhance your client’s experience.
Let’s use the component in our application.
<JitsiMeeting
roomName = { 'YOUR_CUSTOM_ROOM_NAME } // make sure it's a good one!
/>
The result in your browser should look something like this:

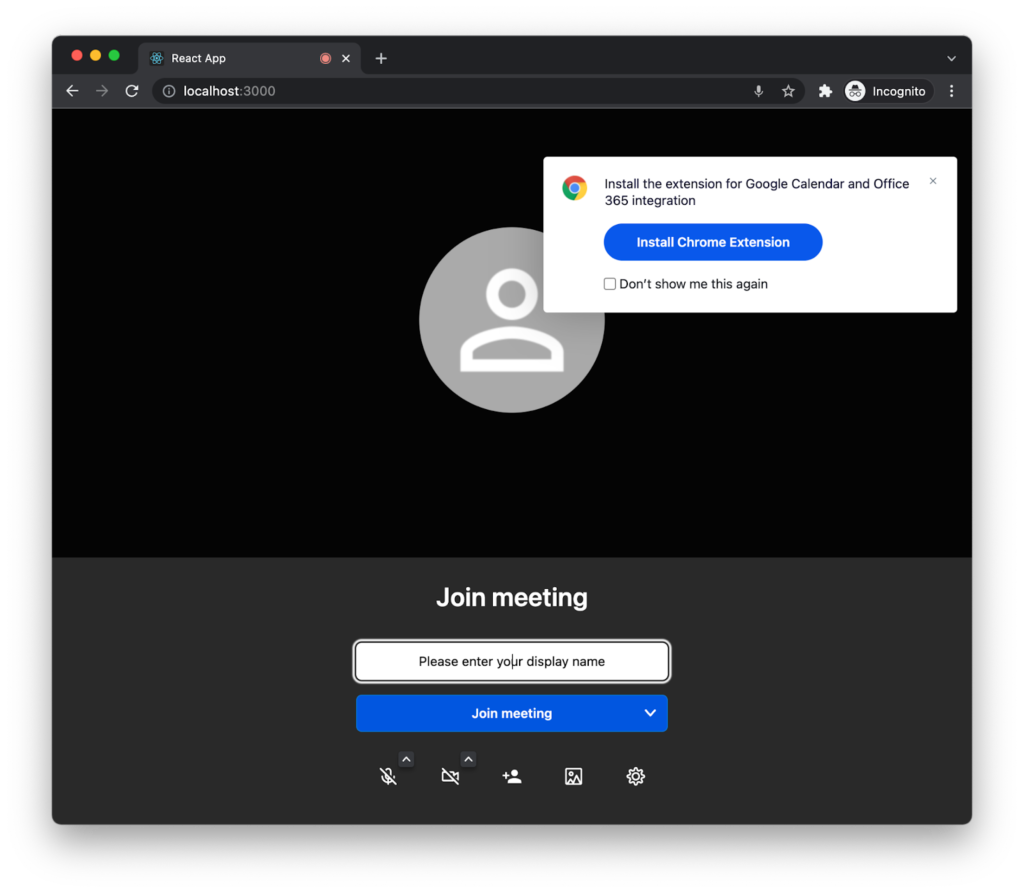
Let’s tweak the styling a bit:
<JitsiMeeting
roomName = { 'YOUR_CUSTOM_ROOM_NAME' }
getIFrameRef = { node => node.style.height = '800px' }
/>

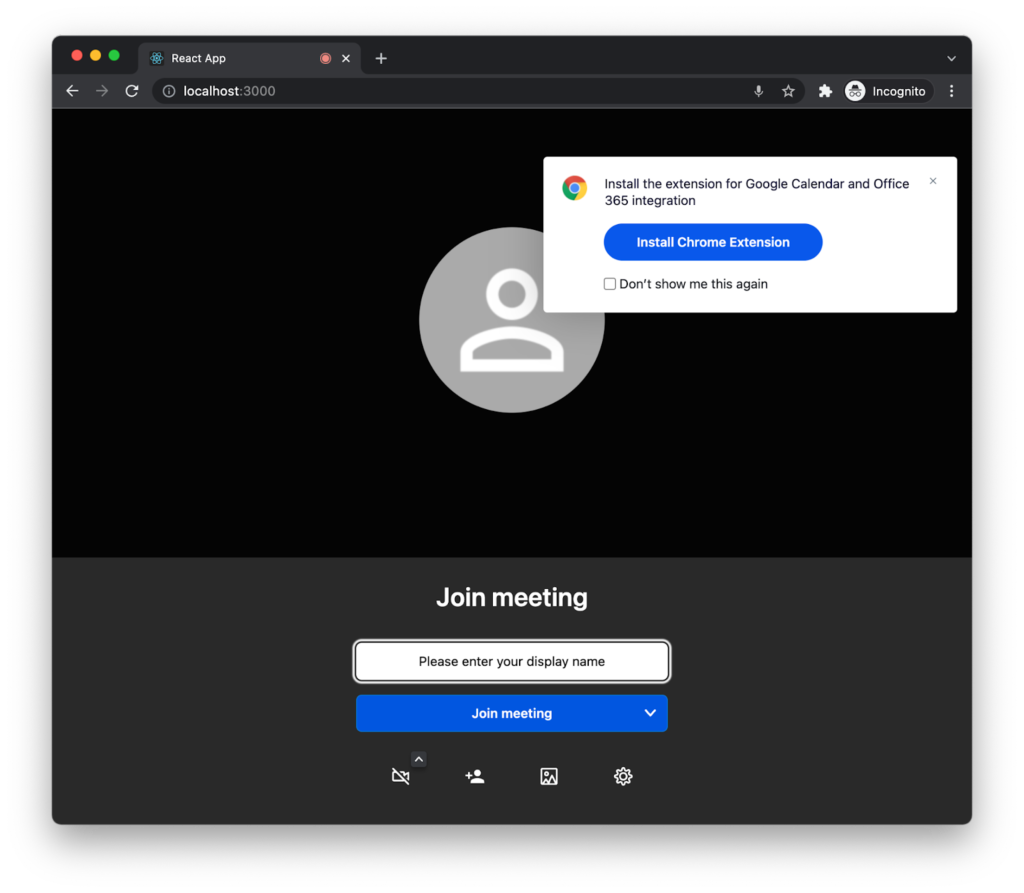
Now we’re cooking! Next we could add some config overwrites. Let’s say we’d like our participants to join the meeting with muted audio and make sure of it by hiding the corresponding pre-meeting button as well:
<JitsiMeeting
configOverwrite = {{
startWithAudioMuted: true,
hiddenPremeetingButtons: ['microphone']
}}
roomName = { 'YOUR_CUSTOM_ROOM_NAME' }
getIFrameRef = { node => node.style.height = '800px' }
/>

Done! You can override the same options as you can with the external API, that is, most of these. We also made it possible to add event listeners easily, be sure to checkout the project’s README or our handbook.
JaaS customer? We got you! Introducing JaaSMeeting
This is another component provided by the SDK that’s preconfigured to work with JaaS. You’ll need to generate a JWT and pass an appId, and you’re off to the races. Make sure you read the JaaS console guide too! Here is a simple example:
<JaaSMeeting
appId = { 'YOUR_APP_ID' }
jwt = { JWT }
roomName = { 'YOUR_CUSTOM_ROOM_NAME' }
/>
Wrapping up
With this SDK integrating meetings in React applications should be as simple as it gets! If you happen to come across any issues you can reach out to us in the GitHub issue tracker or our community.
❤️, Your personal Meetings team.
